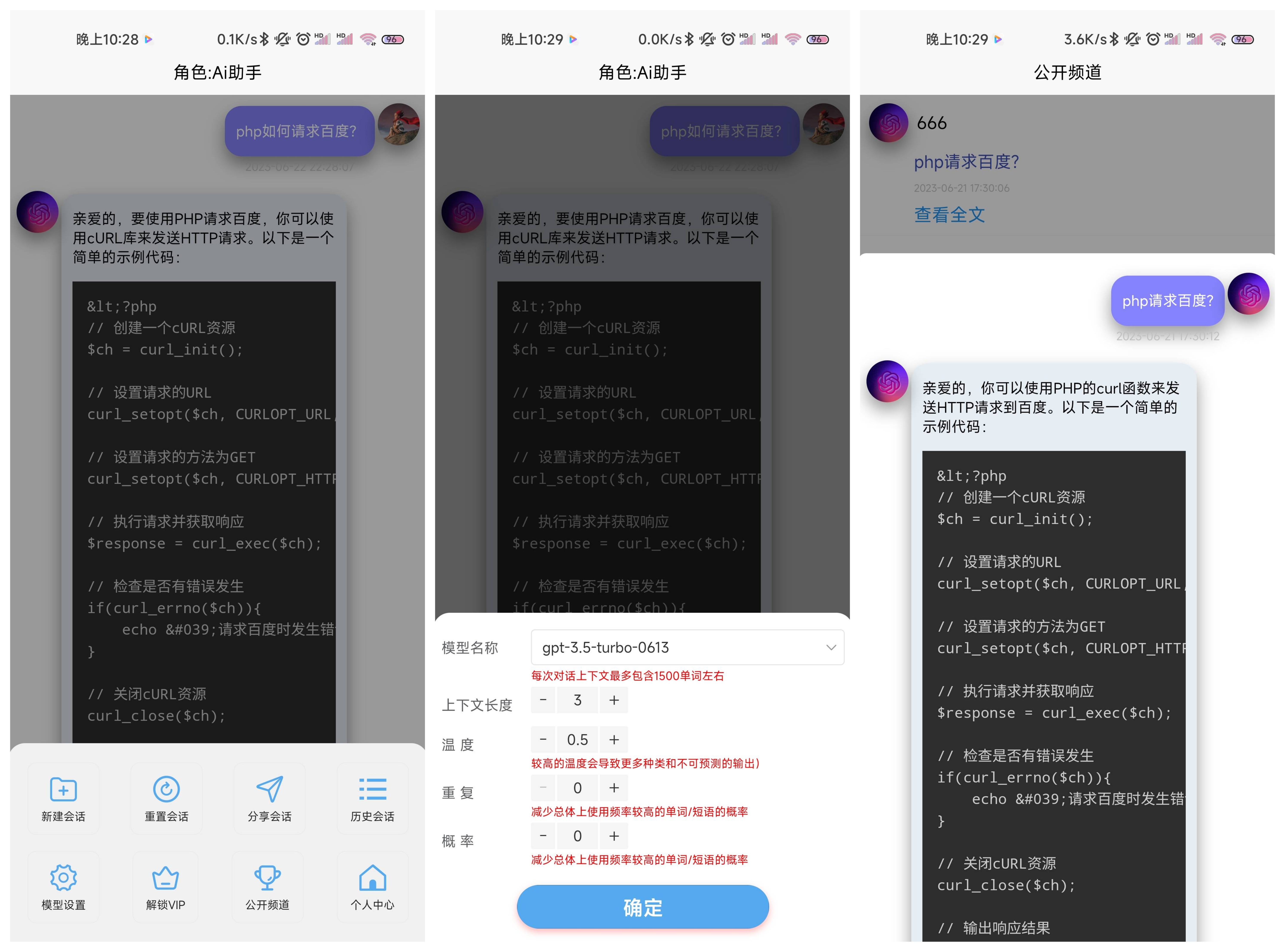
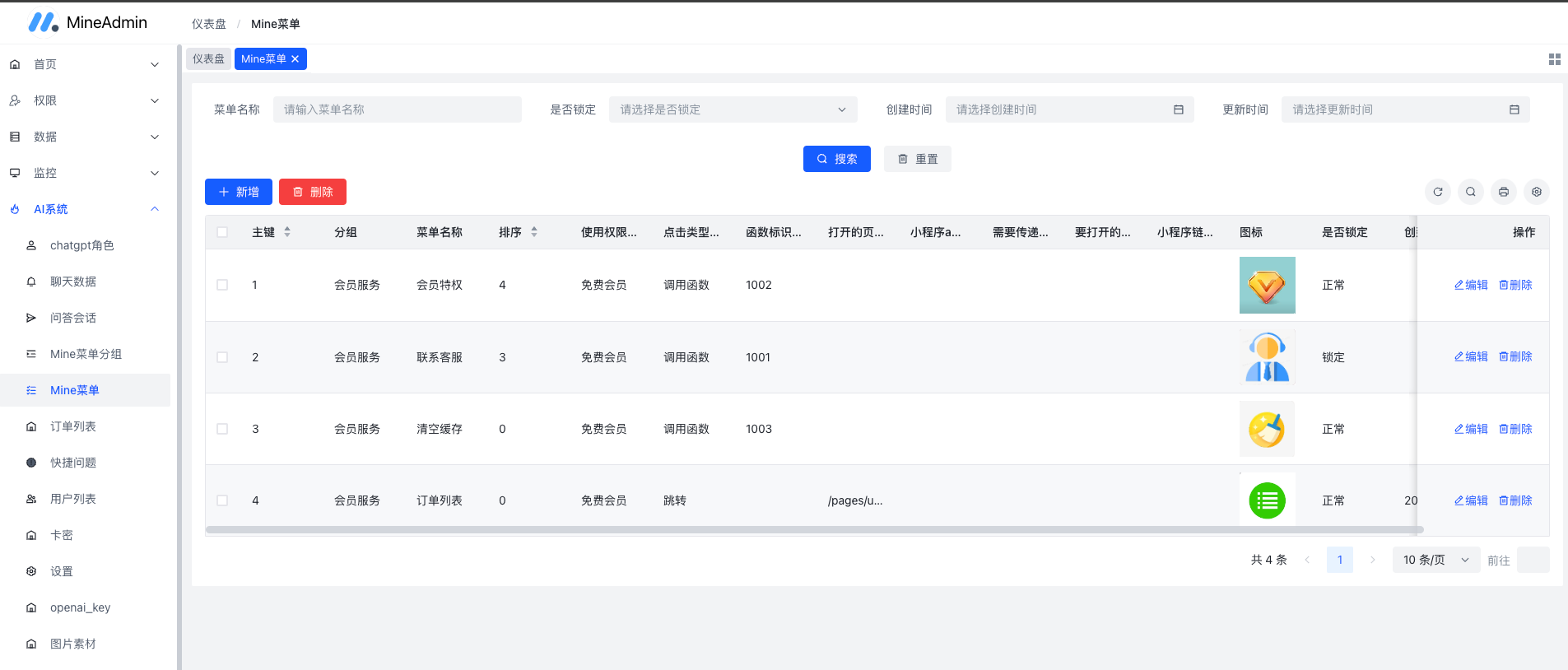
Loading... **起因:** *前段时间找了一下 github 上的项目,有一些,但有的只开源了前端或只开源前端、管理端 ui ,索性自己写一个自用!* **体验** *注册账号密码随便填,邀请人填1* [](https://ask.dcloud.net.cn/uploads/article/20230623/7ab2f15b9b66c2f610eac5d140468ce6.png) **效果图** *App* [](https://ask.dcloud.net.cn/uploads/article/20230623/118e71cca435bd49629c4ea6107afbf5.jpg) [](https://ask.dcloud.net.cn/uploads/article/20230623/6a96cfada55905d039457f9c6a2c92fc.jpg) [](https://ask.dcloud.net.cn/uploads/article/20230623/1a9db9eaa12b8fbaf4d50715b2f41165.jpg) *后台系统* [](https://ask.dcloud.net.cn/uploads/article/20230623/608f389bf3ccd8a89ba306a073cf1cf2.png) **技术栈 具体依赖看项目代码吧!** *前端* <pre><a class="btn" data-clipboard-snippet="" data-toggle="popover" data-placement="bottom" data-content="" data-original-title="" title="">复制代码</a><code class="language-text ">uniapp vue3 pug scss </code></pre> *后端* <pre><a class="btn" data-clipboard-snippet="" data-toggle="popover" data-placement="bottom" data-content="" data-original-title="" title="">复制代码</a><code class="language-text ">swoole hyperf MineAdmin</code></pre> **仓库地址** [github](https://github.com/putyy/chatgpt) 最后修改:2023 年 07 月 22 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 如果觉得我的文章对你有用,请随意赞赏