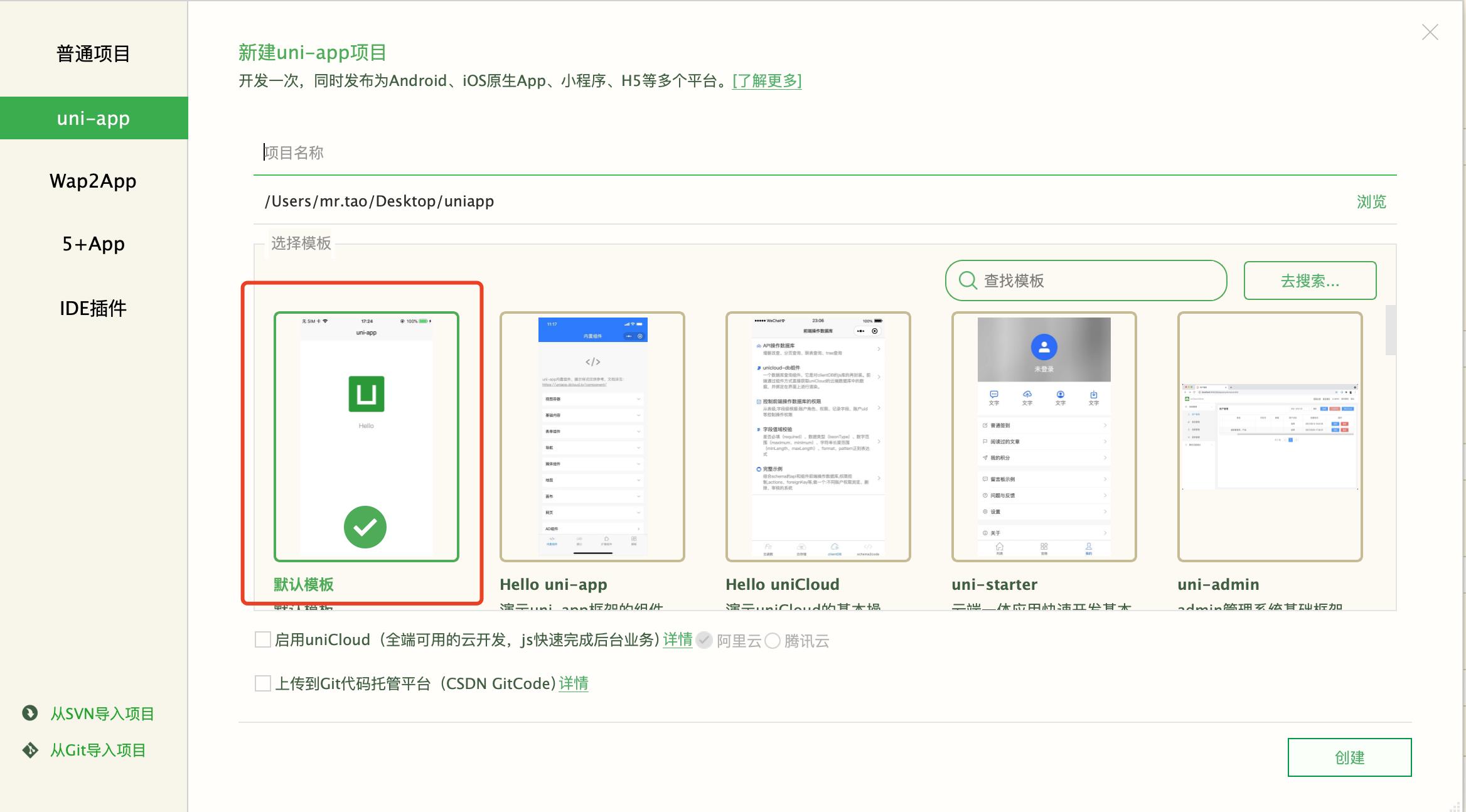
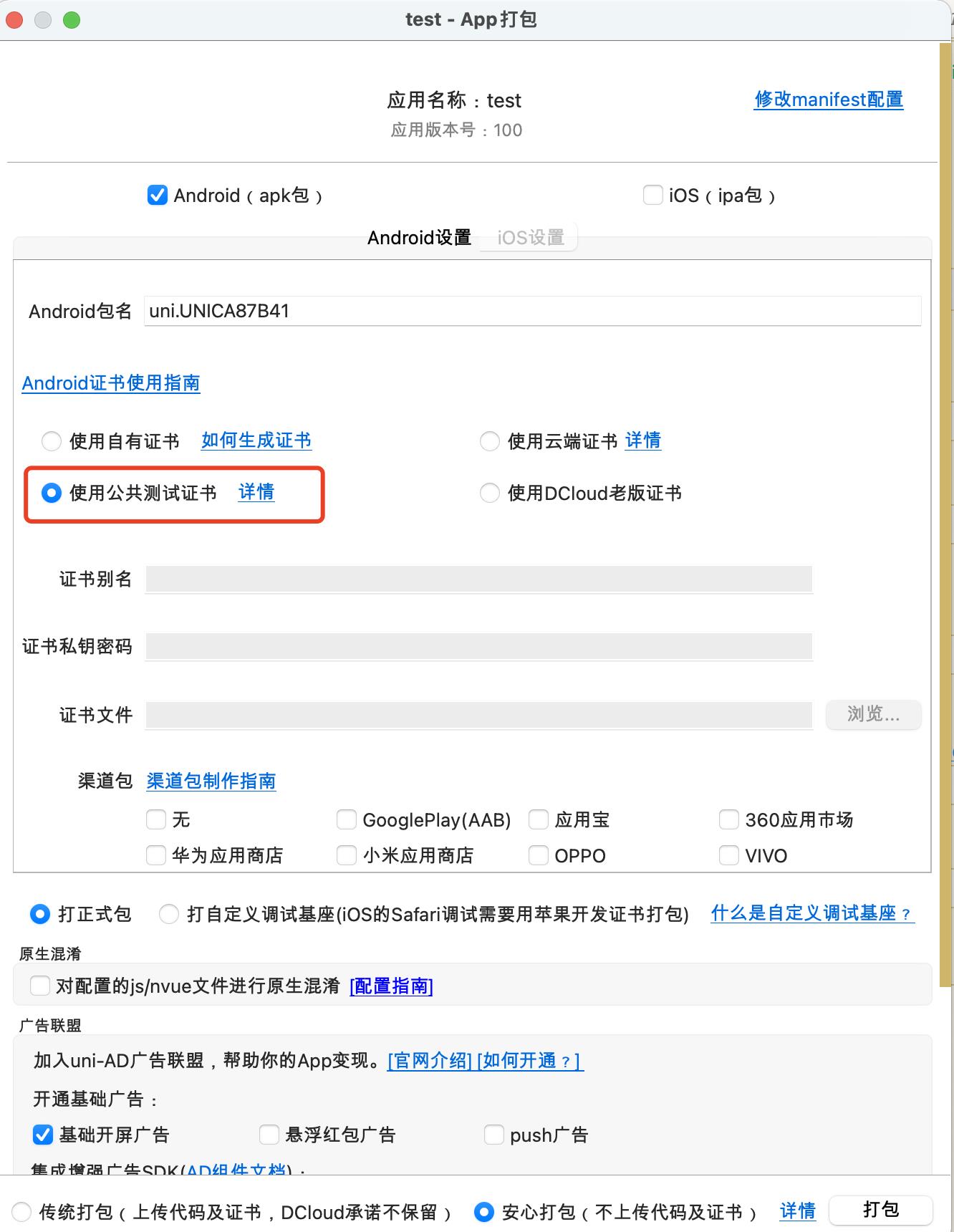
Loading... tags: 篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp 将网页打包成app教程相关的知识,希望对你有一定的参考价值。 1、在uniapp里新建一个默认项目  2、创建完成后,找到根目录,打开page.json,将 ```javascript "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages "path": "pages/index/index", "style": "navigationBarTitleText": "uni-app" ], "globalStyle": "navigationBarTextStyle": "black", "navigationBarTitleText": "uni-app", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "#F8F8F8" ``` 下面这个代码更换为 ```javascript "pages": [ "path": "pages/index/index", "style": "navigationBarTitleText": "uni-app", "navigationStyle":"custom" ], "globalStyle": "navigationBarTextStyle": "black", "navigationBarTitleText": "uni-app", "navigationStyle":"custom", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "#F8F8F8" ``` 3、找到pages/index/index.vue文件,删除所有内容,替换成 ```html <template> <web-viewsrc="这里是你自己的网页链接"></web-view> </template> ``` 代码就编辑完成了,下面我们打包app 4、打开manifest.json文件,配置好应用名称,应用描述,应用图标,启动页等信息后 5、 点击发行,选择原生app云打包  选择公共测试证书,就可以打安卓包了,苹果只要有签名证书也可以打ipa包哦, 这样就可以吧你的网页打包成app了 以上是关于uniapp 将网页打包成app教程的主要内容,如果未能解决你的问题,请参考以下文章 最后修改:2023 年 07 月 22 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 如果觉得我的文章对你有用,请随意赞赏